스타일 시트(Style Sheet) : HTML 문서에서 자주 사용하는 서체나 색상, 정렬, 각 요소들의 배치 등의 유형을 가리킨다. 웹 브라우저 창의 한쪽에 배치하는 등의 다양한 스타일을 한군데 모아놓은 것을 '스타일 시트'라고 한다.
<h4><font size="12px" color="blue">HTML 이 뭘까?</font></h4>
<h4><font size="12px" color="blue">스타일 시트는 또 뭐고</font></h4>
<h4><font size="12px" color="blue">스타일 시트는 또 뭐고</font></h4>
-> 스타일 시트 사용 시에는 한번만 적용하면 된다.
<head>
<style type="text/css">
h4 {font-size:12px; color:blue}
</style>
</head>
<h4>HTML이 뭘까?</h4>
<h4>스타일 시트는 또 뭐고?</h4>
<head>
<style type="text/css">
h4 {font-size:12px; color:blue}
</style>
</head>
<h4>HTML이 뭘까?</h4>
<h4>스타일 시트는 또 뭐고?</h4>
● 스타일 시트를 사용해야 하는 이유
◎ 웹 문서의 디자인과 내용을 분리할 수 있습니다.
⊙ CSS를 이용해서 웹문서를 디자인할 경우 HTML 소스 부분은 그대루 두고 CSS 소스만
수정하면되기 때문에 작업이 훨씬 효율적이다.
◎ 다양한 매체에 적합한 문서를 만들 수 있습니다.
⊙ HTML로 작성된 내용은 그대로 두고 CSS에서 대상 매체(Media)가 프린터인지, 모바일
기기인지만 지정해주면 같은 내용을 여러 매체에서 사용할 수 있다.
자신이 작성한 문서에 자신이 원하는 형식의 매체 스타일(Style or Design)을 적용시키면 된다.⊙ CSS를 이용해서 웹문서를 디자인할 경우 HTML 소스 부분은 그대루 두고 CSS 소스만
수정하면되기 때문에 작업이 훨씬 효율적이다.
◎ 다양한 매체에 적합한 문서를 만들 수 있습니다.
⊙ HTML로 작성된 내용은 그대로 두고 CSS에서 대상 매체(Media)가 프린터인지, 모바일
기기인지만 지정해주면 같은 내용을 여러 매체에서 사용할 수 있다.
CSS 명령어 사용하기
● CSS 명령어의 구조
선택자 { 프로퍼티 : 값 } ex) body { color : black }
선택자 : 주로 태그가 기술됨. 이 태그에 프로퍼티와 값이 적용됨
프로퍼티 : 왼쪽의 선택자에 적용될 속성을 기술함(프로퍼티 = 속성)
값 : 프로퍼티의 값. 즉, 속성값을 기술함. 이 값은 프로퍼티마다 다름
프로퍼티 : 왼쪽의 선택자에 적용될 속성을 기술함(프로퍼티 = 속성)
값 : 프로퍼티의 값. 즉, 속성값을 기술함. 이 값은 프로퍼티마다 다름
①. 모든 CSS 구문은 위와 같이 선택자, 프로퍼티, 값으로 구성
②. 프로퍼티와 값은 중괄호 { }내에 기술되며, 콜론(:)으로 구분합니다.
③. 값이 2개 이상의 단어로 구성되면 따옴표 내에 기술합니다.
p {font-family:"sans serif"}
④. 하나의 태그에 여러 개의 프로퍼티:값 쌍을 지정할 경우는 값 프로퍼티:값 쌍을 세미콜론(;)으로 구분합니다.
p {text-align:center; color:red }
⑤. 여러 개의 프로퍼티를 지정할 경우, CSS 구문을 읽기 쉽도록 한 개 라인에 한 개의 프로퍼티:값 쌍을 기술할 수도 있습니다.
②. 프로퍼티와 값은 중괄호 { }내에 기술되며, 콜론(:)으로 구분합니다.
③. 값이 2개 이상의 단어로 구성되면 따옴표 내에 기술합니다.
p {font-family:"sans serif"}
④. 하나의 태그에 여러 개의 프로퍼티:값 쌍을 지정할 경우는 값 프로퍼티:값 쌍을 세미콜론(;)으로 구분합니다.
p {text-align:center; color:red }
⑤. 여러 개의 프로퍼티를 지정할 경우, CSS 구문을 읽기 쉽도록 한 개 라인에 한 개의 프로퍼티:값 쌍을 기술할 수도 있습니다.
p {
text-align: center;
color: black;
font-family: arial
}
text-align: center;
color: black;
font-family: arial
}
● CLASS 속성 사용하기 ( Tag.class name )
class 속성은 두 가지 경우에 유용하다. 첫 번째는 하나의 태그에 여러 개의 스타일을 적용하는 경우이고, 두 번째는 여러 개의 태그에 하나의 스타일을 적용하는 경우이다.
<style type="text/css">
p.right {text-align: right} -> P 태그 하나에 두 개의 스타일을 정의함
p.center {text-align: center}
</style>
<p class="right"> 이 문장은 오른쪽으로 정렬됩니다. </p>
<p class="center"> 이 문장은 가운데로 정렬됩니다. </p>
<style type="text/css">
.center {text-align: center}
</style>
<h1 class="center"> 이 제목은 가운데로 정렬됩니다.</h1>
<p class="center">이 문장도 가운데로 정렬됩니다.</p>
p.right {text-align: right} -> P 태그 하나에 두 개의 스타일을 정의함
p.center {text-align: center}
</style>
<p class="right"> 이 문장은 오른쪽으로 정렬됩니다. </p>
<p class="center"> 이 문장은 가운데로 정렬됩니다. </p>
<style type="text/css">
.center {text-align: center}
</style>
<h1 class="center"> 이 제목은 가운데로 정렬됩니다.</h1>
<p class="center">이 문장도 가운데로 정렬됩니다.</p>
● ID 속성 사용하기 ( #ID name )
ID 속성은 CLASS 속서오가 유사하다. ID 속성도 두 가지 경우에 유용하다. 첫 번째는 동일한 ID를 가진 모든 태그들에 동일한 스타일이 적용되는 경우이고, 두 번째는 동일한 태그라도 해당 ID를 가진 경우만 스타일이 적용된다.
<style type="text/css">
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
</style>
<h1 id="intro"> 이 제목은 intro 스타일로 표시됩니다. </h1>
<p id="intro"> 이 문장도 intro 스타일로 표시됩니다.</p>
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
</style>
<h1 id="intro"> 이 제목은 intro 스타일로 표시됩니다. </h1>
<p id="intro"> 이 문장도 intro 스타일로 표시됩니다.</p>
● 주석 사용하기
/* 와 */ 사이에 기술한다(여러 줄 주석)
<style type="text/css">
/* 이것은 주석입니다. */
p {
text-align: center;
/* 이것도 주석입니다. */
color: black;
font-family: arial
}
<style type="text/css">
/* 이것은 주석입니다. */
p {
text-align: center;
/* 이것도 주석입니다. */
color: black;
font-family: arial
}
● CSS 를 이용하는 3가지 방법
1. <head> ... </head> 사이에 기술(내부 파일 방식) [우선순위 1]● CSS 입력 위치
2. HTML 태그 내에 직접 기술(인라인 방식) [우선순위 2]
3. 별도의 .css 파일에 기술(외부 파일 방식) [우선순위 3]
@import 문 이용
[1]. <head> ... </head> 사이에 기술(내부 파일 방식) 기재분량 적을 떄
[2]. html 태그 내에 직접 기술(인라인 방식)
[3]. 별도의 .css 파일에 기술(외부 파일 방식)
[4] @import 문 이용
<style type="text/css">
body {background-color: yellow}
h1 {font-size: 36pt}
h2 {color: blue}
p {margin-left: 50px}
</style>
body {background-color: yellow}
h1 {font-size: 36pt}
h2 {color: blue}
p {margin-left: 50px}
</style>
[2]. html 태그 내에 직접 기술(인라인 방식)
<body style="backgrount-color: yellow">
<h1 style="font-size: 36pt"> 이 제목은 36 포인트입니다.</h1>
<h2 style="color: blue"> 이 제목은 푸른색입니다.</h2>
<p style="margin-left: 50px">이 문장은 왼쪽 여백이 50픽셀 입니다.</p>
<h1 style="font-size: 36pt"> 이 제목은 36 포인트입니다.</h1>
<h2 style="color: blue"> 이 제목은 푸른색입니다.</h2>
<p style="margin-left: 50px">이 문장은 왼쪽 여백이 50픽셀 입니다.</p>
[3]. 별도의 .css 파일에 기술(외부 파일 방식)
<link rel="stylesheet" type="text/css" href="style12.css" />
style12.css
body {background-color: yellow}
h1 {font-size: 36pt}
h2 {color: blue}
p {margin-left:50px}
body {background-color: yellow}
h1 {font-size: 36pt}
h2 {color: blue}
p {margin-left:50px}
[4] @import 문 이용
<style type="text/css">
@import "외부 스타일 시트 파일"
</style>
@import "외부 스타일 시트 파일"
</style>
● @import 문 사용시 <link> 태그와 함께 사용
<link rel="stylesheet" href="style1.css">
<style type="text/css">
@import "style2.css"
</style>
<style type="text/css">
@import "style2.css"
</style>
● Border Style
p.solid {border-style: solid }
p.double {border-style: double}
p.dashed {border-style: dashed}
p.dotted {border-style: dotted}
p.groove {border-style: groove }
p.ridge {border-style:ridge}
p.inset {border-style: inset}
p.outset {border-style: outset }
p.double {border-style: double}
p.dashed {border-style: dashed}
p.dotted {border-style: dotted}
p.groove {border-style: groove }
p.ridge {border-style:ridge}
p.inset {border-style: inset}
p.outset {border-style: outset }
● Border Style 2(border width, style, color, boder-right-color)
<style type="text/css">
p.one
{
border-style: solid;
border-width: 5px;
border-color: blue
/*border-right-color: #ff0000*/
}
p.two /* 색상 두개 지정할 경우, 먼저 색은 위아래 선색, 다음 색은 좌우 선색 */
{
border-style: solid;
border-width: 10px;
border-color: blue yellow
/*border-right-color: #ff0000*/
}
p.three /* 색상 세개 지정할 경우, 먼저 색은 위, 다음 색은 좌우 색, 다음 색은 아래로 나타난다. */
{
border-style: solid;
border-width: 15px;
border-color: blue yellow red
/*border-right-color: #ff0000*/
}
p.four /* 시계 방향으로 적용됨 */
{
border-style: solid;
border-width: 20px;
border-color: blue yellow red gray
/*border-right-color: #ff0000*/
}
</style>
p.one
{
border-style: solid;
border-width: 5px;
border-color: blue
/*border-right-color: #ff0000*/
}
p.two /* 색상 두개 지정할 경우, 먼저 색은 위아래 선색, 다음 색은 좌우 선색 */
{
border-style: solid;
border-width: 10px;
border-color: blue yellow
/*border-right-color: #ff0000*/
}
p.three /* 색상 세개 지정할 경우, 먼저 색은 위, 다음 색은 좌우 색, 다음 색은 아래로 나타난다. */
{
border-style: solid;
border-width: 15px;
border-color: blue yellow red
/*border-right-color: #ff0000*/
}
p.four /* 시계 방향으로 적용됨 */
{
border-style: solid;
border-width: 20px;
border-color: blue yellow red gray
/*border-right-color: #ff0000*/
}
</style>
● <a> 태그 설정과 관련된 CSS
/* 문서가 처음 표시될 때 */
a:link { color:black; text-decoration:none; font-family:돋움; font-size:9pt;}
/*링크가 한번이라도 클릭 된후 */
a:visited{ color:red; text-decoration:none; font-family:돋움; font-size:9pt;}
/* 링크를 클릭하고 나면 */
a:active{ color:blue; text-decoration:none; font-family:돋움; font-size:9pt;}
/* 커서가 링크 위로 올라왔을 때 */
a:hover { color:green; text-decoration:underline; font-family:돋움; font-size:9pt; background-color:#0066cc }
/*링크가 한번이라도 클릭 된후 */
a:visited{ color:red; text-decoration:none; font-family:돋움; font-size:9pt;}
/* 링크를 클릭하고 나면 */
a:active{ color:blue; text-decoration:none; font-family:돋움; font-size:9pt;}
/* 커서가 링크 위로 올라왔을 때 */
a:hover { color:green; text-decoration:underline; font-family:돋움; font-size:9pt; background-color:#0066cc }
● 테이블에 CSS 적용하기
<HTML>
<HEAD>
<TITLE> 테이블에 스타일시트 적용하기 </TITLE>
<STYLE type="text/css">
TABLE {/*테두리 종류: double*/
border-style:double;
/*테두리 굵기: 5px*/
border-width:5px;
/*테두리 색: #006600*/
border-color:#006600
}
TH { /*테두리 종류: solid*/
border-style:solid;
/*border-top-width :위쪽 테두리 굵기: 0px*/
border-top-width:0px;
/*아래쪽 테두리 굵기: 5px*/
border-bottom-width:5px;
/*오른쪽 테두리 굵기: 0px*/
border-right-width:0px;
/*왼쪽 테두리 굵기: 0px*/
border-left-width:0px;
/*테두리 색: #006600*/
border-color:#006600;
/*padding :셀안의 데이터와 테두리 간 여백: 5px 5px 5px 5px*/
padding:5px 5px 5px 5px;
/*배경색 : #ffffff*/
background-color:#ffffff;
/*글자색: #006699*/
color:#006699;
/*폰트크기: 15pt*/
font-size:15pt;
/*폰트체: 바탕*/
font-family:바탕;
/*글자 간격: 10px*/
letter-spacing:10px
}
TD {
/*테두리 종류: dotted*/
border-style:dotted;
/*border-top-width :위쪽 테두리 굵기: 0px*/
border-top-width:0px;
/*아래쪽 테두리 굵기: 1px*/
border-bottom-width:1px;
/*오른쪽 테두리 굵기: 0px*/
border-right-width:0px;
/*왼쪽 테두리 굵기: 0px*/
border-left-width:0px;
/*테두리 색: #006600*/
border-color:#006600;
/*padding :셀안의 데이터와 테두리 간 여백: 5px 5px 5px 5px*/
padding:5px 5px 5px 5px;
/*칸 높이 : line-height: 150%*/
line-height:150%;
/*폰트크기: 15pt*/
font-size:15pt;
/*폰트체: 바탕*/
font-family:바탕7
}
</STYLE>
</HEAD>
<BODY leftmargin="0" topmargin="0" background="../images/back_line4.jpg">
<IMG src="../images/css_title4.jpg">
<BR><BR><BR>
<TABLE align="center" width="600" >
<TR>
<TH> 영어속담 </TH>
</TR>
<TR>
<TD> Better late than never. <BR>
아무리 늦더라도 전혀 안 하는 것보다는 낫다.
</TD>
</TR>
<TR>
<TD> Rome was not built in a day. <BR>
로마는 하루 아침에 이루어지지 않았다.
</TD>
</TR>
<TR>
<TD> The beginning is half of the whole. <BR>
시작이 반이다.
</TD>
</TR>
<TR>
<TD> Nothing ventured, nothing gained. <BR>
모험을 하지 않으면 얻는 것도 없다.
</TD>
</TR>
<TR>
<TD> Little strokes fell great oaks. <BR>
열번 찍어 안 넘어가는 나무 없다.
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
<HEAD>
<TITLE> 테이블에 스타일시트 적용하기 </TITLE>
<STYLE type="text/css">
TABLE {/*테두리 종류: double*/
border-style:double;
/*테두리 굵기: 5px*/
border-width:5px;
/*테두리 색: #006600*/
border-color:#006600
}
TH { /*테두리 종류: solid*/
border-style:solid;
/*border-top-width :위쪽 테두리 굵기: 0px*/
border-top-width:0px;
/*아래쪽 테두리 굵기: 5px*/
border-bottom-width:5px;
/*오른쪽 테두리 굵기: 0px*/
border-right-width:0px;
/*왼쪽 테두리 굵기: 0px*/
border-left-width:0px;
/*테두리 색: #006600*/
border-color:#006600;
/*padding :셀안의 데이터와 테두리 간 여백: 5px 5px 5px 5px*/
padding:5px 5px 5px 5px;
/*배경색 : #ffffff*/
background-color:#ffffff;
/*글자색: #006699*/
color:#006699;
/*폰트크기: 15pt*/
font-size:15pt;
/*폰트체: 바탕*/
font-family:바탕;
/*글자 간격: 10px*/
letter-spacing:10px
}
TD {
/*테두리 종류: dotted*/
border-style:dotted;
/*border-top-width :위쪽 테두리 굵기: 0px*/
border-top-width:0px;
/*아래쪽 테두리 굵기: 1px*/
border-bottom-width:1px;
/*오른쪽 테두리 굵기: 0px*/
border-right-width:0px;
/*왼쪽 테두리 굵기: 0px*/
border-left-width:0px;
/*테두리 색: #006600*/
border-color:#006600;
/*padding :셀안의 데이터와 테두리 간 여백: 5px 5px 5px 5px*/
padding:5px 5px 5px 5px;
/*칸 높이 : line-height: 150%*/
line-height:150%;
/*폰트크기: 15pt*/
font-size:15pt;
/*폰트체: 바탕*/
font-family:바탕7
}
</STYLE>
</HEAD>
<BODY leftmargin="0" topmargin="0" background="../images/back_line4.jpg">
<IMG src="../images/css_title4.jpg">
<BR><BR><BR>
<TABLE align="center" width="600" >
<TR>
<TH> 영어속담 </TH>
</TR>
<TR>
<TD> Better late than never. <BR>
아무리 늦더라도 전혀 안 하는 것보다는 낫다.
</TD>
</TR>
<TR>
<TD> Rome was not built in a day. <BR>
로마는 하루 아침에 이루어지지 않았다.
</TD>
</TR>
<TR>
<TD> The beginning is half of the whole. <BR>
시작이 반이다.
</TD>
</TR>
<TR>
<TD> Nothing ventured, nothing gained. <BR>
모험을 하지 않으면 얻는 것도 없다.
</TD>
</TR>
<TR>
<TD> Little strokes fell great oaks. <BR>
열번 찍어 안 넘어가는 나무 없다.
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
● Margin(바깥 여백), Boder(선), Padding(안쪽 여백) 명칭
[1]. padding-top [2].padding-right [3]. padding-bottom [4].padding-left
[5]. border-top [6]. border-right [7].border-bottom [8]. border-left
[9]. margin-top [10]. margin-right [11]. margin-bottom [12].margin-left
[5]. border-top [6]. border-right [7].border-bottom [8]. border-left
[9]. margin-top [10]. margin-right [11]. margin-bottom [12].margin-left
● border-style 속성
border-top-style
border-right-style
border-bottom-style
border-left-style
border-width-style : 위 4 가지 속성을 한꺼번에 지정할 때 사용.
border-right-style
border-bottom-style
border-left-style
border-width-style : 위 4 가지 속성을 한꺼번에 지정할 때 사용.
● 목록 스타일 지정하기 - list-style
list-style-type:value
'허니몬의 IT 이야기' 카테고리의 다른 글
| 한컴의 웹오피스 ThinkFree, 옷을 갈아입다(한글화). (0) | 2009.04.01 |
|---|---|
| 각종 포털 사이트에서 '허니몬'을 입력하다. (2) | 2009.03.27 |
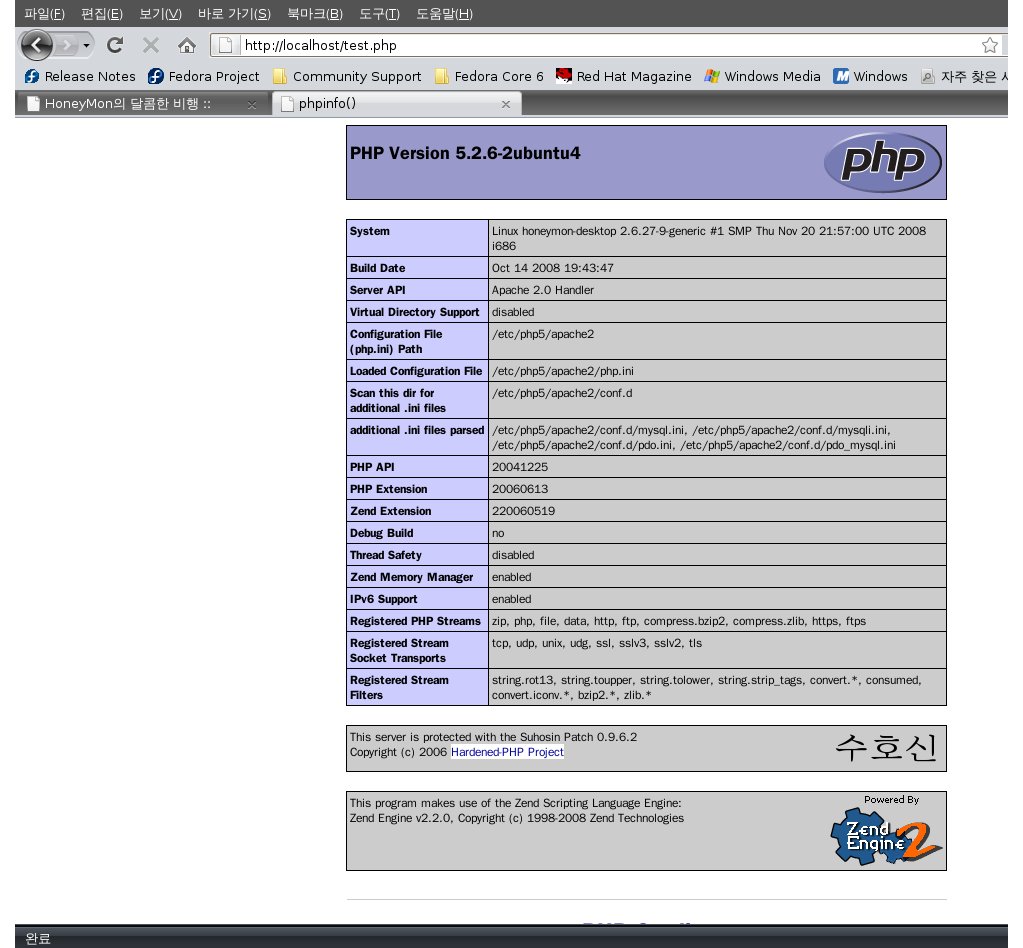
| 우분투(리눅스)에서 APM 설치하기(웹서버 설정) (5) | 2009.03.22 |
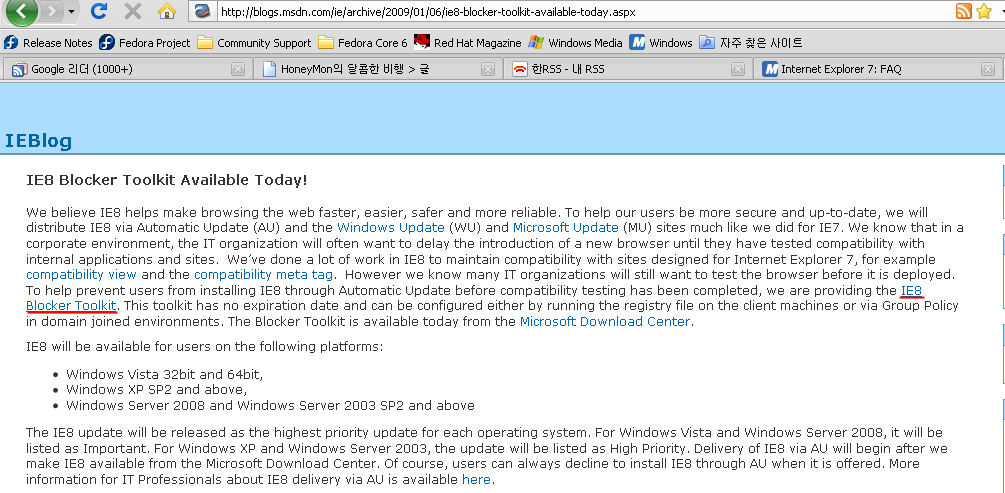
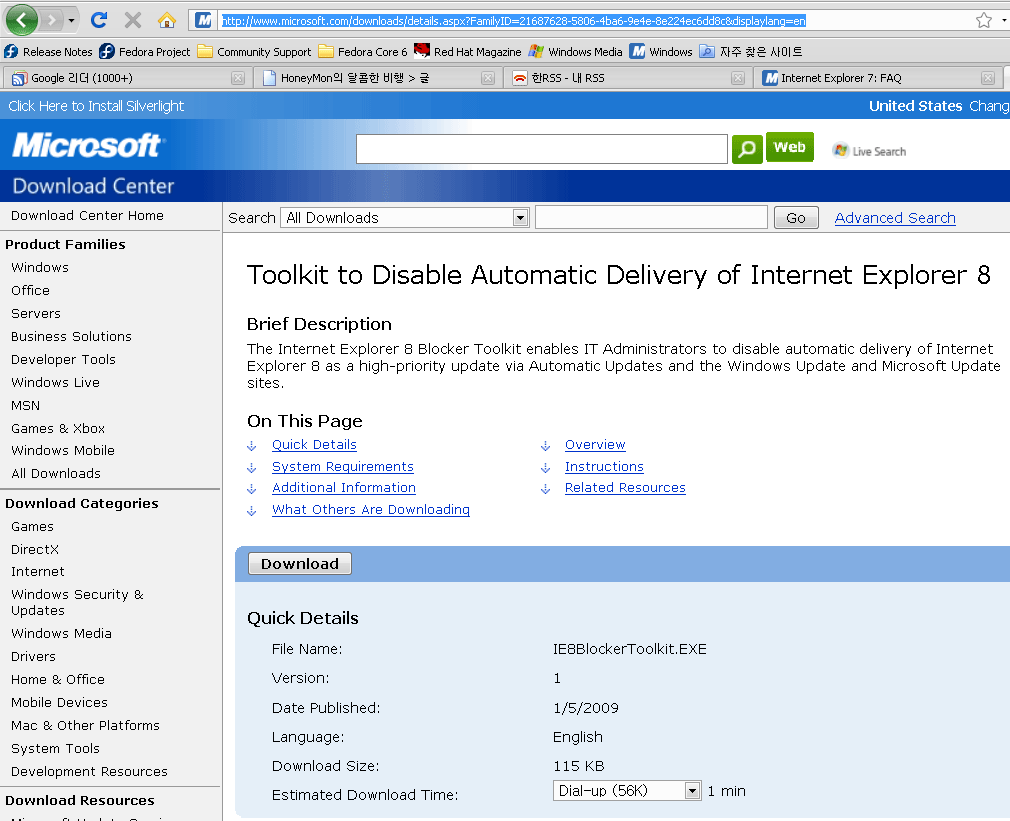
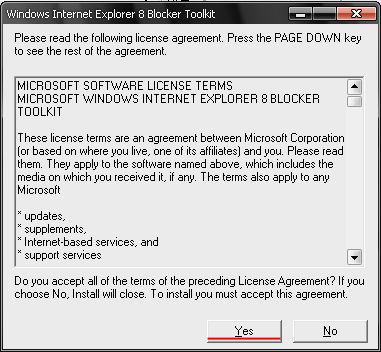
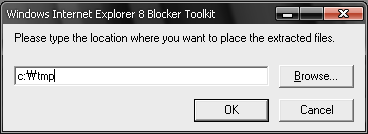
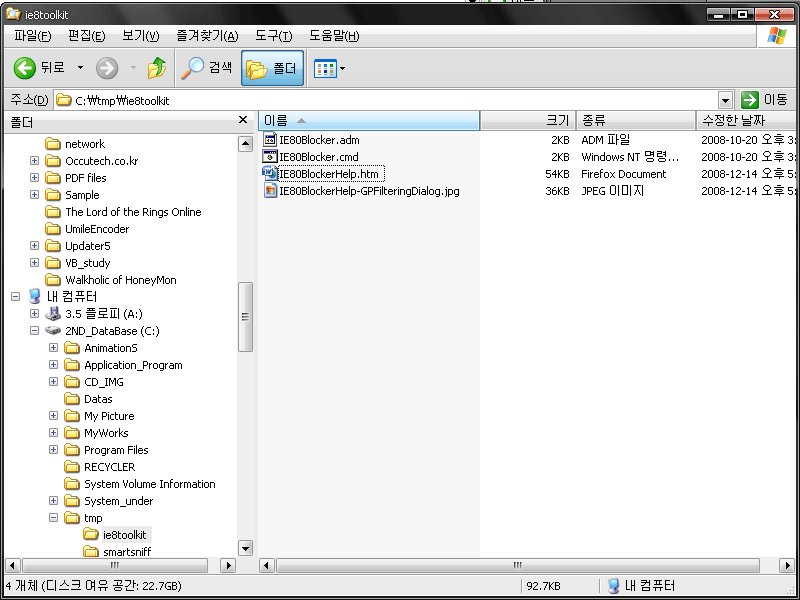
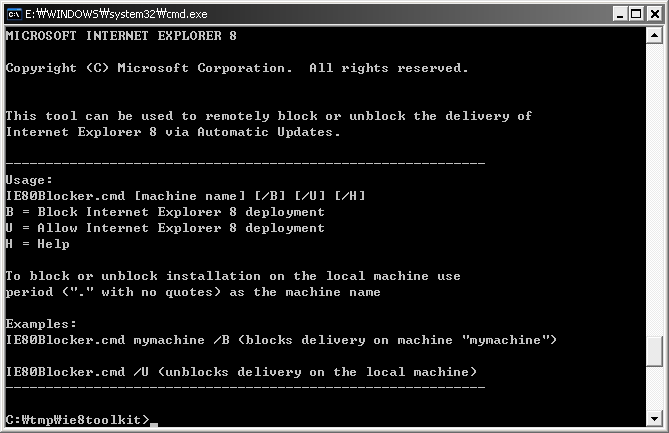
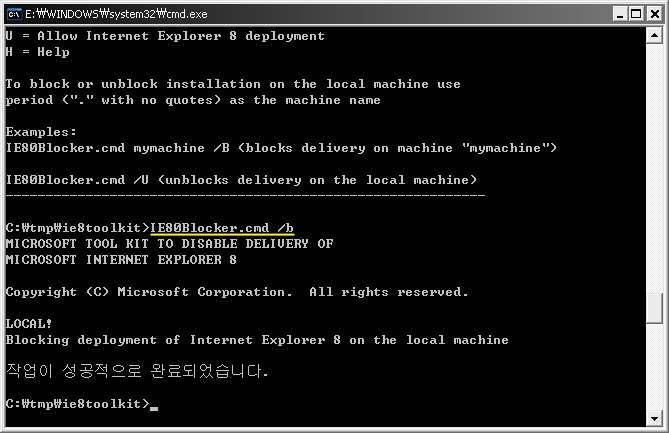
| 허니몬의 IT이야기 : IE8 설치 방지툴킷 공개됨 (0) | 2009.03.22 |
| 허니몬의 사이트 소개 : touropia.com - 세계 유명 관광지 돌아보기~ (0) | 2009.01.14 |





















 invalid-file
invalid-file





 IE80BlockerHelp.htm
IE80BlockerHelp.htm