
가보지 않으면 알 수 없는 곳이 있다.
경험하지 않으면 알 수 없는 것이 있다.

생각만으로 모든 것을 할 수 있다는 생각을 버려라.
가보지 않고, 경험하지 않고서는 할 수 없는 일들이 많다.
요즘 경험에 목마르다.무엇인가 새로운 것, 무엇인가 낯선 것을 찾고 싶다.
경험하지 않으면 알 수 없는 것이 있다.

생각만으로 모든 것을 할 수 있다는 생각을 버려라.
가보지 않고, 경험하지 않고서는 할 수 없는 일들이 많다.
요즘 경험에 목마르다.무엇인가 새로운 것, 무엇인가 낯선 것을 찾고 싶다.
'허니몬에 관한 보고서' 카테고리의 다른 글
| 허니몬의 미투데이 - 2009년 6월 25일 (0) | 2009.06.26 |
|---|---|
| 피곤하군요....ㅡㅅ-);; (0) | 2009.06.22 |
| ▶◀나는 정치를 잘 모릅니다. (1) | 2009.05.26 |
| 허니몬, 메모의 필요를 느끼다. (2) | 2009.05.13 |
| 현재는 자바에 올인 중.... (2) | 2009.04.09 |
















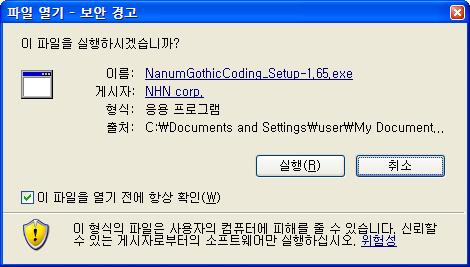
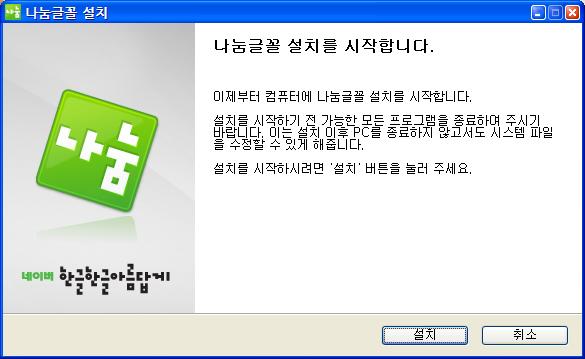
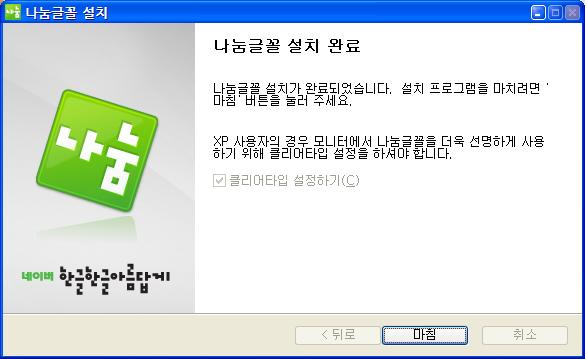
 NanumFontSetup_Win_TTF.exe
NanumFontSetup_Win_TTF.exe














