
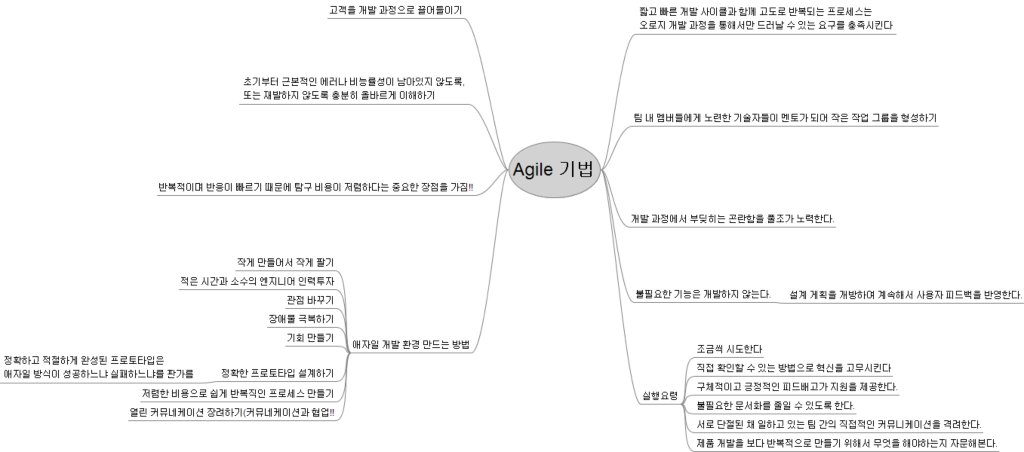
마인드맵의 활용을 다시 활성화해보자. ㅡㅅ-)b Agile 기법이라고 말하면 거창하지만.... 나만의 작은 개발기법으로 만들어보자.
변화에 대한 능동적인 변화를 할 수 있는 Agile 기법!!
http://agile.egloos.com/
애자일 기법과 관련된 다양한 이야기들을 담고 있는 사이트. 참고바람. ^^
'허니몬의 IT 이야기 > 프로그래머, '코드 엔지니어'' 카테고리의 다른 글
| 먼저 스토리지 업계에 취업을 하게된 동생이 회사에서 받은 숙제 (0) | 2009.07.30 |
|---|---|
| JSP 에서 넘겨받은 문자열의 charset 알아내기 (5) | 2009.07.30 |
| 허니몬, DTFE, JavaFX 세미나에 다녀오다. ^^ (0) | 2009.05.24 |
| Install Oracle11g on Ubuntu 9.04, 우분투 위에 오라클 11g 설치하기. (0) | 2009.05.24 |
| 자바 앱스토어의 탄생, 앱스토어 세계 탄생의 빅뱅, 신호탄이 되지 않을까? (0) | 2009.05.22 |