지난 5월 26일 HTML5, Draft Recommendation 이 발표되었습니다. 이는 빠른 시일 안에 HTML5가 W3C에서 공식적으로 발표된다는 말과 같다고 할 수 있겠습니다. HTML5에서는 많은 것이 바뀔 듯 합니다. 일반적인 사용자는 크게 신경쓰실 필요는 없겠지만, 웹 디자이너나 개발자들은 발표되는 HTML에 따라서 관심을 기울여야 겠지요?. n
HTML 5, one vocabulary, two serializations
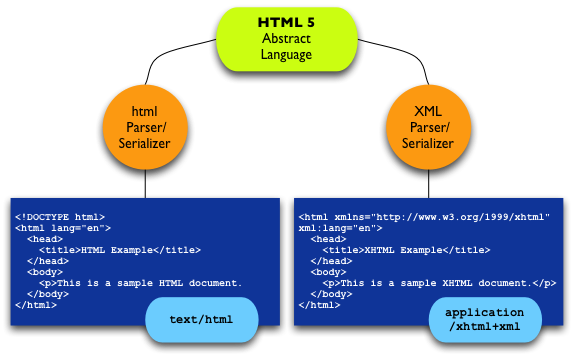
It seems not very clear for many people. So let's set the record straight. HTML 5 can be written in html and XML.
HTML 5 specification is the description of a vocabulary that you can write in two different syntaxes (html and XML) depending on your developer needs, markets and applications. The precedent versions of the HTML vocabulary (HTML+, HTML 2.0, HTML 3.2) were written using SGML syntax rules. HTML 4 had already two syntaxes: SGML (called HTML 4.01) and XML (called XHTML 1.0).
HTML 5 is being written in two syntaxes: html and XML. Because SGML has never been deployed in browsers and many html authoring tools, HTML 5 defines a new serialization called html, which looks a lot like the previous known SGML.

kudos to James Graham for the graphics idea.
Draft Recommendation — 26 May 2009
You can take part in this work. Join the working group's discussion list.
Web designers! We have a FAQ, a forum, and a help mailing list for you!
- Multiple-page version:
- http://whatwg.org/html5
- One-page version:
- http://www.whatwg.org/specs/web-apps/current-work/
- PDF print versions:
- A4: http://www.whatwg.org/specs/web-apps/current-work/html5-a4.pdf
- Letter: http://www.whatwg.org/specs/web-apps/current-work/html5-letter.pdf
- Version history:
- Twitter messages (non-editorial changes only): http://twitter.com/WHATWG
- Commit-Watchers mailing list: http://lists.whatwg.org/listinfo.cgi/commit-watchers-whatwg.org
- Interactive Web interface: http://html5.org/tools/web-apps-tracker
- Subversion interface: http://svn.whatwg.org/
- HTML diff with the last version in Subversion: http://whatwg.org/specs/web-apps/current-work/index-diff
- Issues:
- To send feedback: whatwg@whatwg.org
- To view and vote on feedback: http://www.whatwg.org/issues/
- Editor:
- Ian Hickson, Google, ian@hixie.ch
- © Copyright 2004-2009 Apple Computer, Inc., Mozilla Foundation, and Opera Software ASA.
- You are granted a license to use, reproduce and create derivative works of this document.
- 자료출처 : http://www.whatwg.org/specs/web-apps/current-work/
● HTML5 - Wikipedia : http://en.wikipedia.org/wiki/HTML_5
'허니몬의 IT 이야기' 카테고리의 다른 글
| 파이어폭스 Addon, Cooliris(3D 이미지 검색도구) (2) | 2009.06.15 |
|---|---|
| Javaone, Opening General Session 영상, Java 관련 세계최대 행사 (0) | 2009.06.03 |
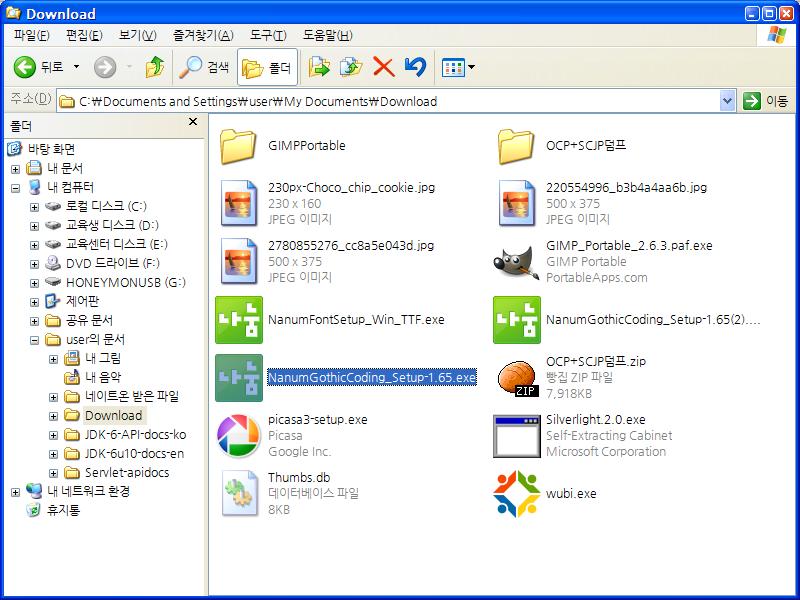
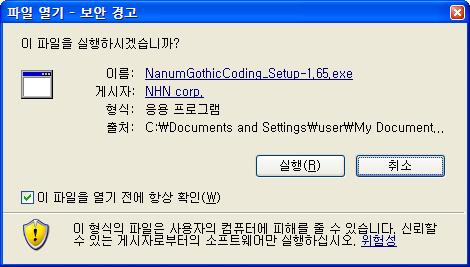
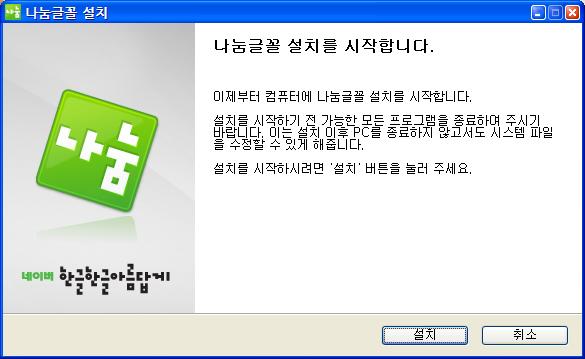
| 개발툴, 에디터에 나눔코딩글꼴 폰트 적용하기 (0) | 2009.05.25 |
| 나눔고딕 코딩글꼴 사용 (3) | 2009.05.25 |
| 자바를 기반으로 하는 세계 최대의 app Store, 과연 탄생할까? (0) | 2009.05.20 |














 NanumFontSetup_Win_TTF.exe
NanumFontSetup_Win_TTF.exe














